We've already established that time for my side projects is rather limited so I wanted to give a little insight into how I'm trying to maximise that time.
During my #indiehacker journey I've noticed that time gets sucked into a black hole as the result of two recurring themes which keep cropping up time and time again, and I've repeatedly fallen into one or both of these.
Constant releases of the latest, shiniest, new tech can result in rebuilding the same MVP multiple times.
Great, we're using the latest and greatest tech and showing just how clever and cutting-edge we are, but we're not making a huge amount of progress, and on top of that, we're hit by the second theme...
Customers don't care what your stack is - they only care that it solves their problem
which is a solid gut punch to our sense of accomplishment.
We've just wasted valuable time rebuilding something that was perfectly fine in the first place and why? If the product does what it is supposed to then your customers will love it, if it doesn't then they will look elsewhere, and the cool tech stack... well that doesn't count for very much (although hopefully there are some learnings to take away from it).
So having said all that, I thought I'd let you see my cool, shiny stack, and give you an insight into why I'm rebuilding everything.
I have several side projects that I tinker with (https://redr.it & https://passwordangel.co being the most recent ones) and learning the latest new framework each time I start would result in very progress slow, especially if I have to change language, framework and mindset as I go back and forth between each of them. Every time I pick up a project I would have a period of re-familiarising myself with how it works, where I got to, applying upgrades, etc etc.
So, I'm attempting to establish a "core" framework that I work with, to help me pick up and drop projects easier, by maintaining the same development patterns across all my projects and hopefully allowing me to make quicker progress 🤞
The stack for this core framework is
- Symfony - https://symfony.com
- Stimulus - https://symfony.com/bundles/StimulusBundle/current/index.html
- TailwindCSS - https://tailwindcss.com/
- Tailwind UI - https://tailwindui.com/
- LEMP development environment setup using docker
Useful Info: You can see how I've set up Tailwind UI / CSS & Symfony on my Using Tailwind CSS with Symfony Encore post
On the wishlist
- Newsletter signup CTA
- Add paddle/stripe integration logic
This comes with an obvious drawback which is that I'm rebuilding all my projects to use this "new cool shiny tech" (theme #1) - and I'm not quite finished yet (hence the WIP in the title).
However, the positives greatly outweigh the negatives - or at least they should in the long run, for example,
- Upgrades are easier as I apply the same upgrades across all projects, and a majority of the amendments (i.e. deprecation fixes) are the same for all projects.
- UI/UX is consistent across all projects
- Code (common entities, services, SSO integrations, email templates, API interactions, unit/feature tests etc) can be replicated easily. This is often just a copy and paste, of methods or entire classes. I could do this as vendor bundles but that is overcomplicating things for my limited use cases
- This has also inspired a new project - rad.chrisshennan.localhost - my rapid application development (RAD) environment (GitHub link coming soon) which has the core framework all configured and allows me to quickly create prototypes of my ideas, figure out my data structures etc without committing heavily to it.
This RAD environment is really useful for testing new ideas quickly. Previously I got bogged down with a couple of hours of new project setup, resolving dependencies, and figuring out the configuration I had forgotten before I was finally in a position to start playing around with my ideas, by which time I had lost all motivation. Now, however, I can just boot up the RAD environment (via docker up -d) and I'm ready to go.
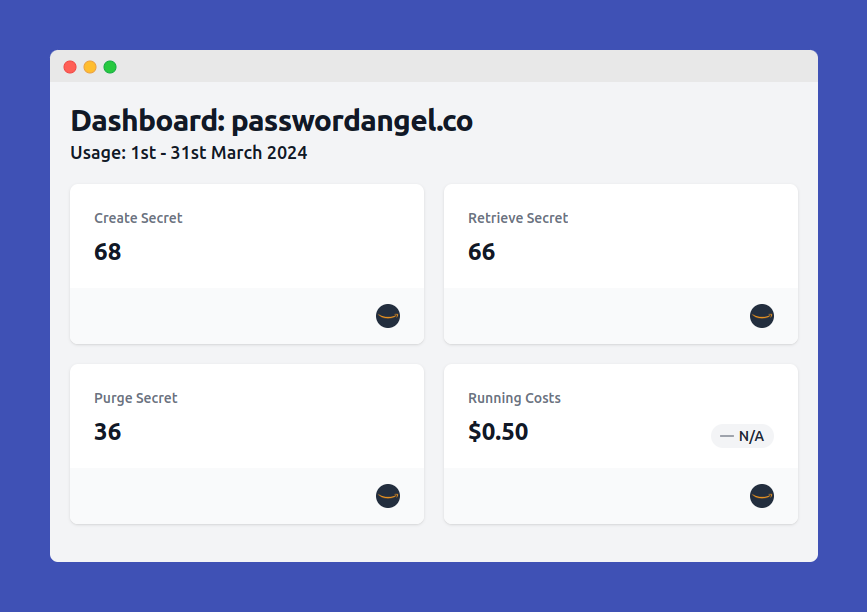
At present this RAD environment currently holds my initial layout and data structures for GetStatisfy, which I'm using to generate my Password Angel stats images. It needs a good bit of TLC before it can become the headless statistics dashboard I have envisaged.

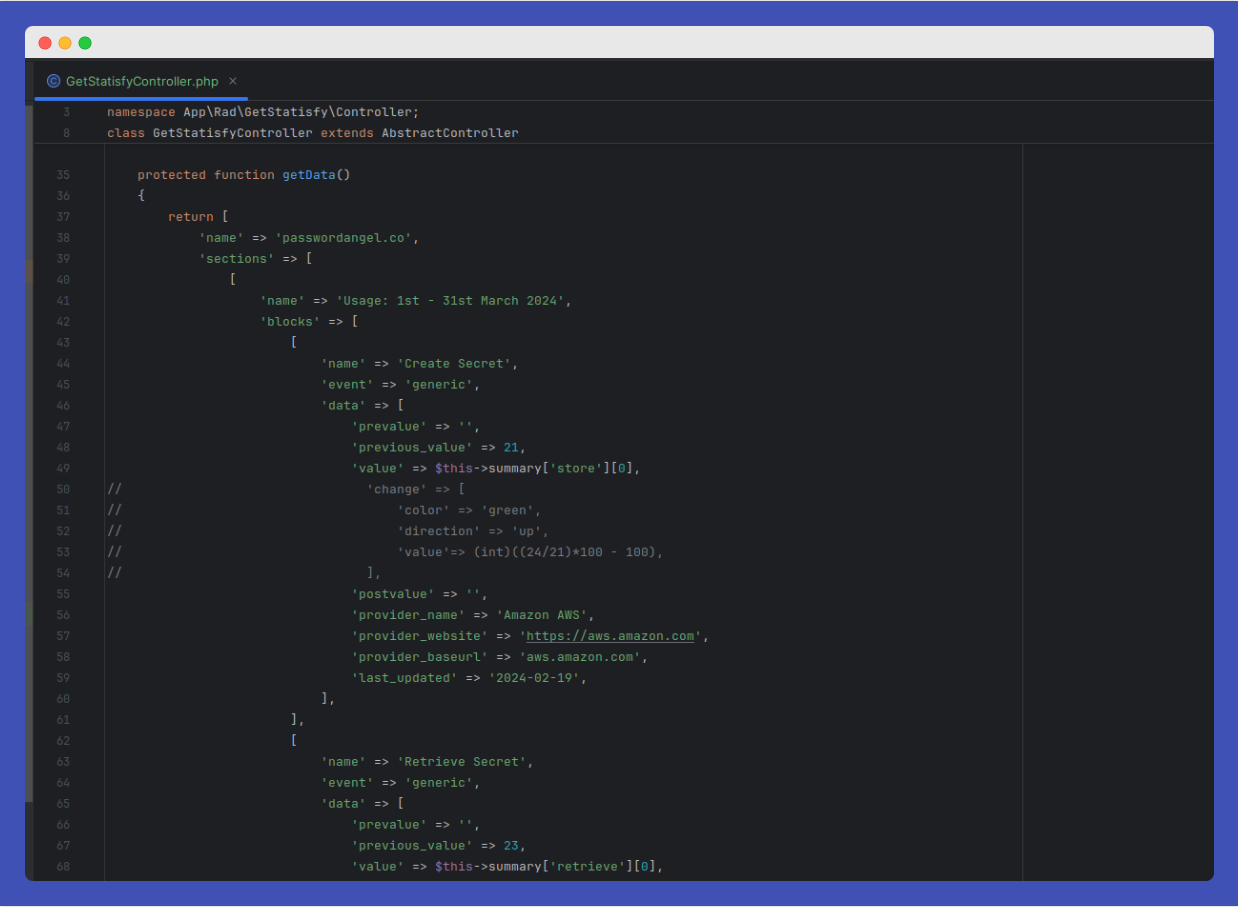
And here is a snapshot of how I'm manually constructing the data structures to work out how to piece it together without the overhead (at this early stage) of creating full-blown entities and saving and loading them from the database etc.

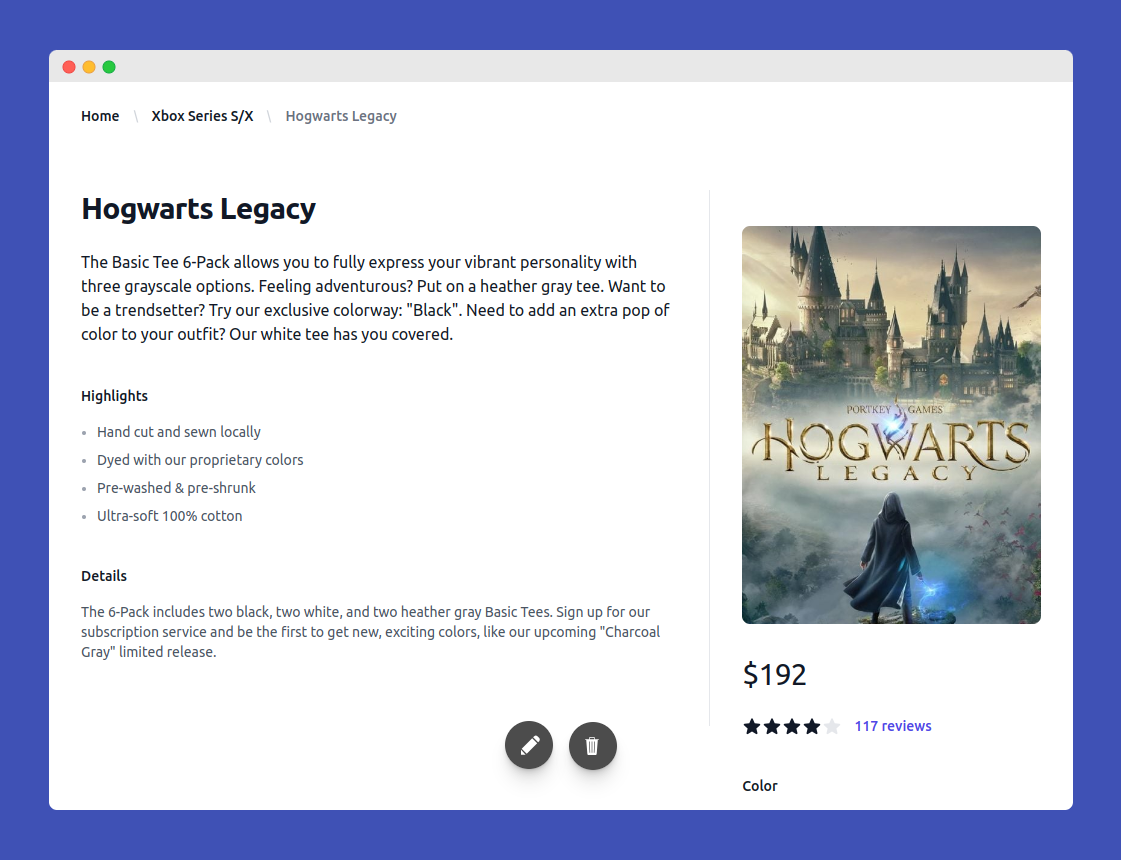
It also holds "Project GameStand". I always like the idea of building a gaming/review website but there are so many out there already that I don't see this competing so it'll be a project of discovery more than anything else. There are so many connections between a game, development studio, social accounts, videos, reviews, developers etc etc. "Project GameStand is where I intend to explore automating identifying and resolving those connections and trying to bring them back into something coherent and useful.

Clearly, I haven't got very far with it yet as I've not even got to replacing the Tailwind stock product details.
And, as hinted at in the reboot article, yet another project (in addition to the RAD environment) has recently sprung to mind and so rad.chrisshennan.localhost will house the initial concepts - watch this space!
(P.S. sign up for my newsletter so you don't miss it - See the form below)
Now if you've got this far, then there is hope that theme #2 isn't universal - or at least you're learning something from my mistakes along the way.
Originally published at https://chrisshennan.com/blog/my-rapid-wip-setup